はじめに
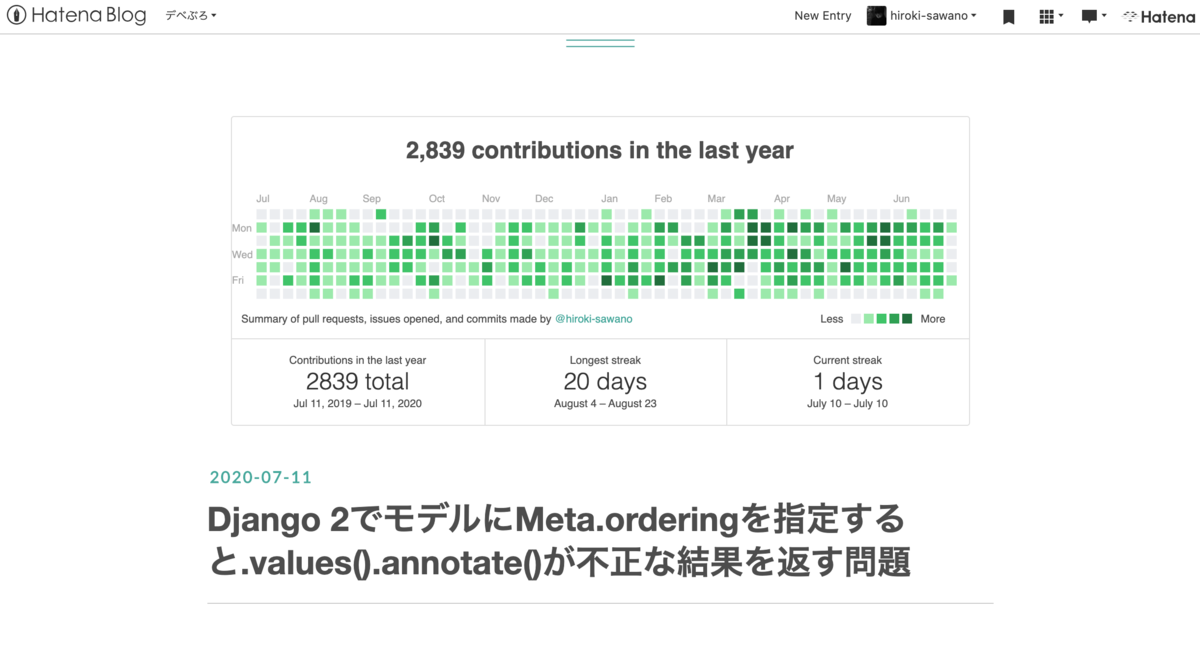
ヘッダに草生やしました。

生やし方
github-calendar を使います。
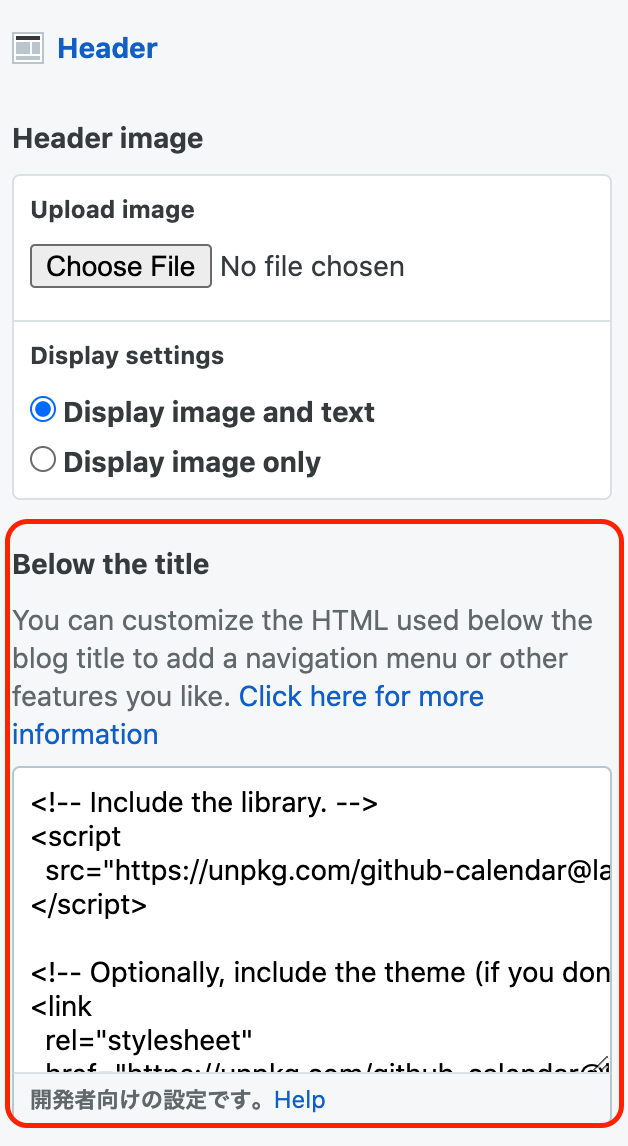
Design > Customize > Headerに移動し、下図赤枠内の Below the title にREADMEに記載のコードを貼り付けるだけです。

スマホで表示が崩れる場合
スマホ(iPhone 11 ProのChrome)で見たら崩れてました。

.calendar に width を指定すると整いました。
<div class="calendar" style="width: 95%"> Loading the data just for you. </div>